Я использую эффект Lightbox для картинок с первых дней работы этого сайта. Так сложилось исторически, когда Глеб (с которым мы начинали этот сайт) выдал примерно следующее: "у тебя картинки открываются отдельным файлом в браузере. Сделай с этим что-нибудь, твоим посетителями приходится много щёлкать мышью". Это и определило появление выскакивающих картинок на винревью. Переехав на WordPress, я привертел схожую функциональность и надолго забыл про неё.
Я вспомнил про Lightbox, лишь когда я взялся допиливать тему оформления блога. Сделав ряд изменений, я решил прогнать её через валидатор. Плагин, стоявший у меня на тот момент, генерировал невалидную разметку, и это мне не понравилось.
Я взялся изучать вопрос, и наткнулся на плагин Always Valid Lightbox. Он мне понравился оформлением и исполнением. Плагин весьма добротный, во всяком случае мне так казалось, пока я не выловил пару проблем.
Первое, с чем я столкнулся, это упорство, с которым плагин требовал от меня указания заголовков картинок. Это явно прописано в ReadMe, дескать, желаешь подписей к своим лайтбоксам, пиши кэпшены, бро. А я вообще не пользуюсь ими, я всё больше альты заполняю. Но это мелочь.
А вот вторая проблема была серьёзней. В одной из моих статей я использовал вот такую картинку:

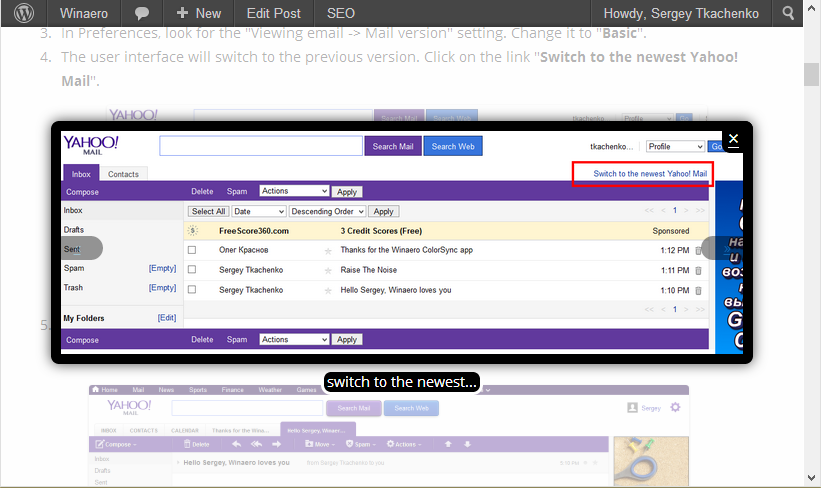
Но в Lightbox её неожиданно распёрло:

В общем, я решил форкануть плагин.
Поделие получило имя Always Valid Lightbox Mod и изначально отличалось от оригинала следующим:
- Если заголовок не был задан, использовался атрибут ALT картинки.
- Я переделал алгоритм вычисления размера Lightbox, и оно даже работает.

Я решил не жадничать и повыкласть свой форк в общий репозиторий плагинов. Из WordPress ответили мне спустя пару часов, мол, плагин подключает с гугла плагин jQuery, что есть некошерно. И таки да, в оригинальной версии плагина была возможность использовать внешнюю библиотеку jQuery или попробовать обойтись встроенной. Вот последняя опция, похоже, не работает на последней версии WP, а загрузка внешней jQuery тащит старую версию.
В конце концов я почитал, как задействовать "родную" jQuery в плагине и выкинул из плагина всё лишнее.
Как результат, Always Valid Lightbox Mod позволяет получить валидную разметку, включая HTML5, не имеет проблем с изменением размера картинок при просмотре и использует ALT, когда не задан Caption.
Надеюсь, он пригодится кому-нибудь ещё.
Ссылки на загрузку:
- Always Valid Lightbox Mod в галерее плагинов WordPress
- Always Valid Lightbox Mod, зеркало на Winaero
💡Узнавайте о новых статьях быстрее. Подпишитесь на наши каналы в Telegram и Twitter.
wp_enqueue_script(‘jquery’);
wp_register_script(‘always_valid_lightbox’,plugins_url().’/always-valid-lightbox-mod/js/lightbox.js’,»,»,true);
заменить на
wp_register_script( ‘always_valid_lightbox’, plugins_url( ‘js/lightbox.js’, __FILE__ ), array( ‘jquery’ ), », true );
Заменим.
Будь мужиком! Пиши невалидный код! 😛